[MS Techdays 2009] Summary “The .Net Continuum” Laurant Bugnion
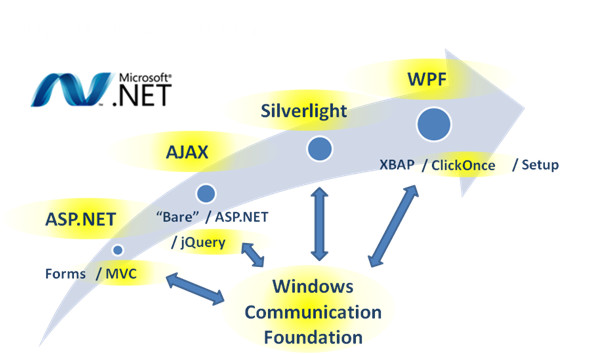
Laurant Bugnion explained that Microsoft worked hard to expose WCF to all the presentation environments. The presentation continuum going from basic ASP.NET to Silverlight and WPF can now connect to WCF.
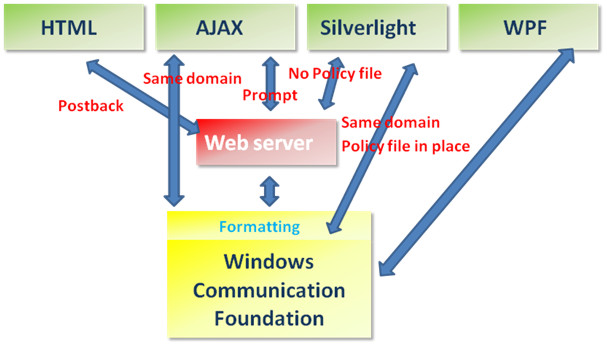
The next part of the presentation explained the difficulties of connecting the presentation platforms to WCF if they are hosted on different serves resulting in cross-domain calls between the web server and WCF. The questions at hand was, is it possible to go direct to WCF or are we forced to go through the web server.
Summary:
- HTML: here there is no choice; you?l always have to pass through the web server. The web server will be the client of WCF.
- AJAX: cross domain calls will result in the user being prompted in other cases AJAX will connect to WCF directly.
- Silverlight: if the correct policies, client access policies, are in place WCF can be reached directly.
- WPF: no problem, direct access is always possible.
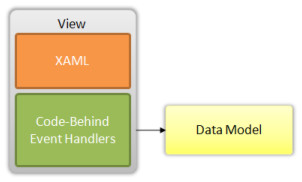
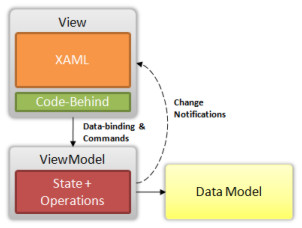
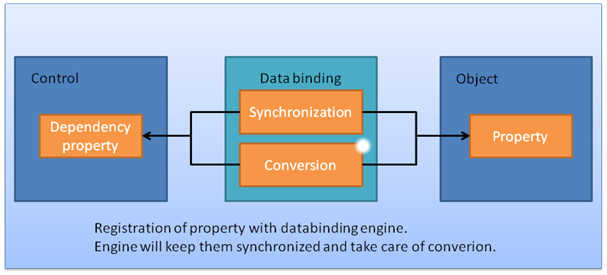
The last part of the presentation was about the ViewModel pattern. This pattern avoids having your Silverlgiht or WPC logic connected directly, although some proxy is in between, to your data in WCF. It is the MVC for declarative and data-bound interfaces. The idea is to go from …
to …
… .
The ViewModel pattern removes the mixing of presentation and logic when you?e using codebehind during the development of your UI. The data is presented as properties of the ViewModel and consumed through normal databinding. Operations on the data, events, are exposed as methods of the ViewModel.
For code-examples and a detailed discussion of the ViewModel pattern have a look at: http://www.nikhilk.net/Silverlight-ViewModel-Pattern.aspx